Reducing divi builder module spacing this post may contain referral links which may earn a commission for this site this post covers some of the ways you can increase reduce or eliminate the space around divi modules rows and sections to get the right amount of white space for your design.
Remove gutter from divi moduel.
In this step you need to determine the design you want and prepare your photos.
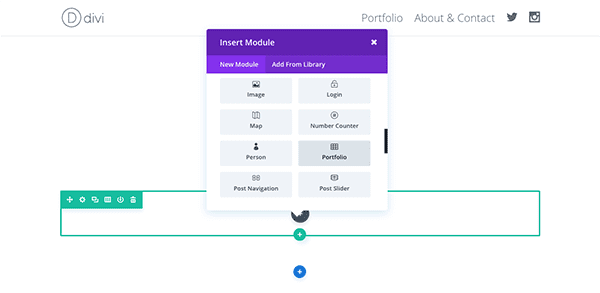
With the divi builder deployed go ahead and create a new regular section with a one column row and add a divi gallery module to the row.
I ve got a really quick tutorial for you today.
In those blocks i used font awesome icons as i needed a drupal icon.
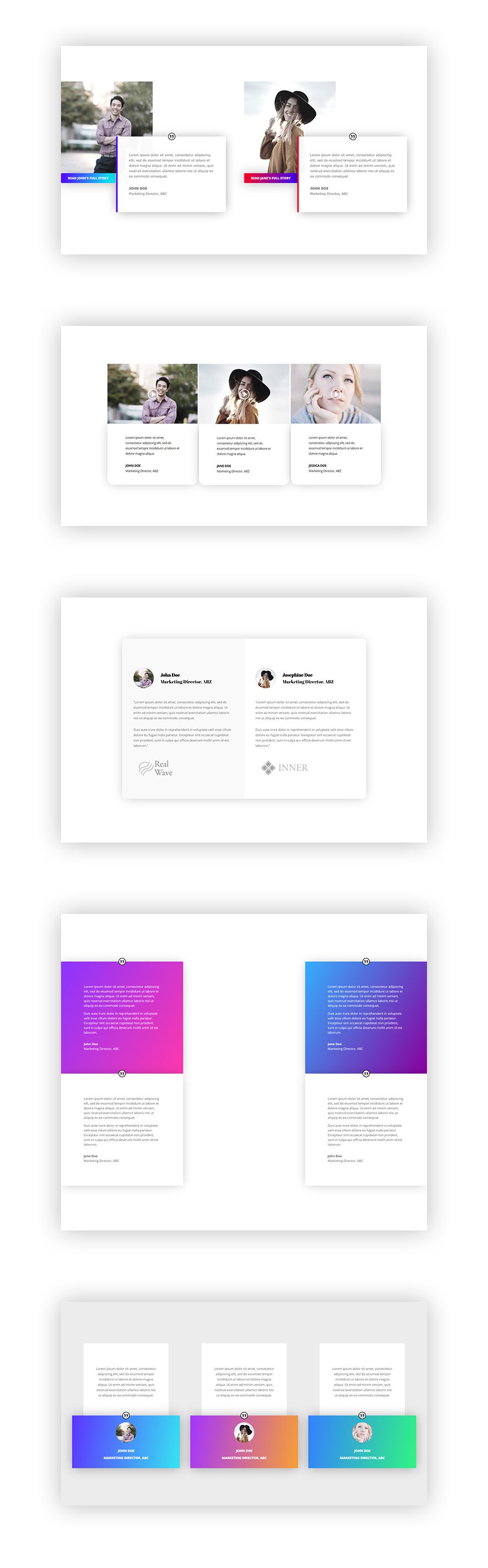
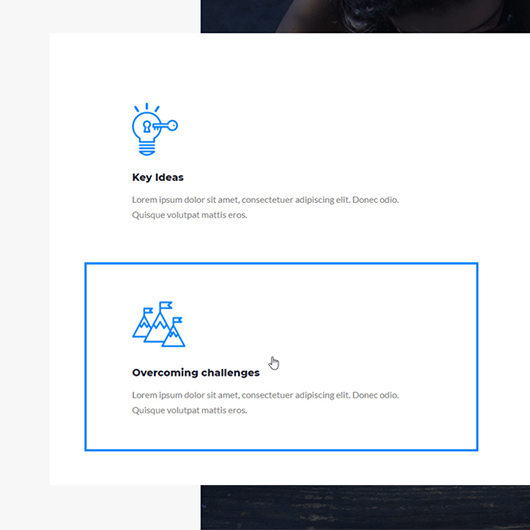
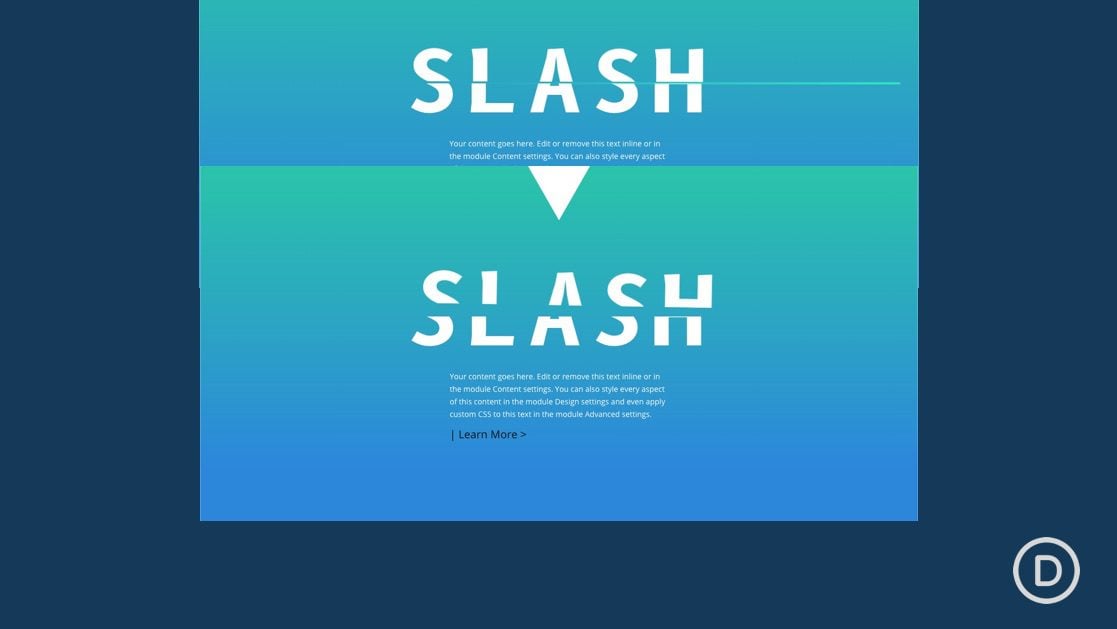
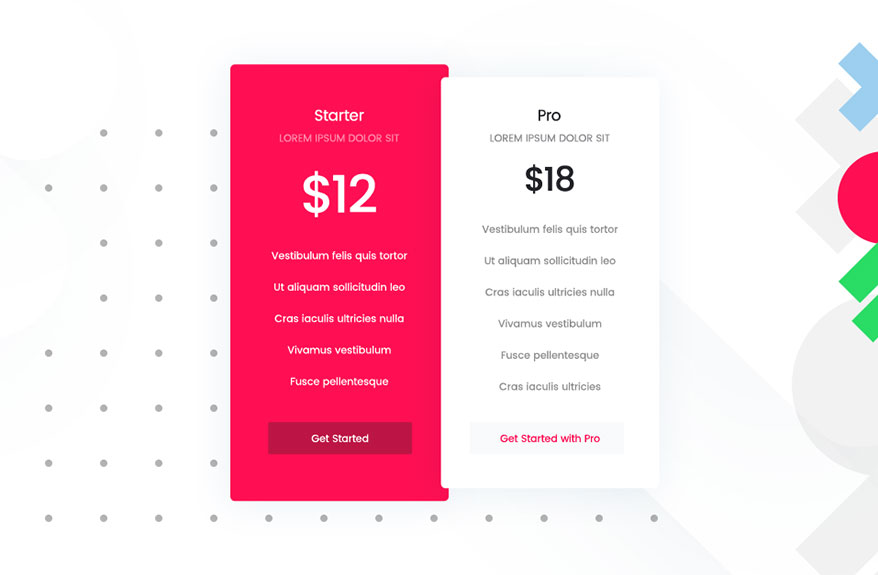
In this tutorial we re going to create the above designs using css styles.
Optional values for gutter width range from 1 to 4.
Divi will populate the gallery module with some images from your media gallery in a grid display like the following.
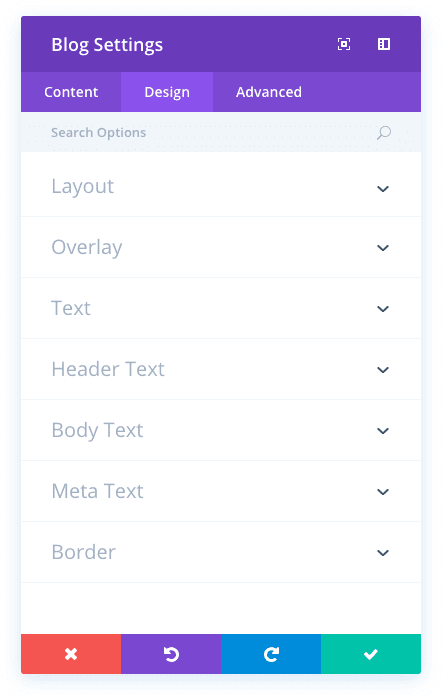
I set it from the design you could do that in the spacing section but there s still an empty space.
This plugin helps you insert and customize titles as you wish.
That is why divi has the gutter width option for each row.
It helps ease the pain for spacing out columns evenly.
Now create your other 7 modules either by duplicating and editing the first or if you want different types of modules create those and be sure to add the css.
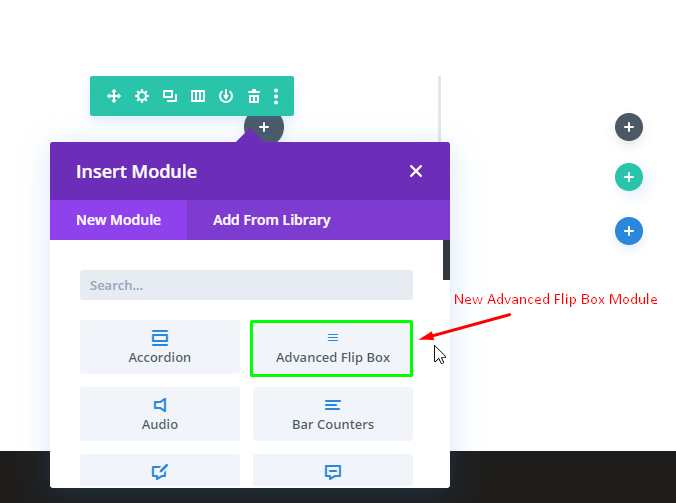
This plugin adds a new module to the divi builder it allows to easily insert titles without going through the text module.
Text version of this divi wordpress tutorial.
Enable use custom gutter width set.
In the following tutorial i ll use the divi blurb module to make things a little simpler.
I want to remove padding and margin top and bottom for those 2 rows i want padding and margin 0px how to do that.
We ve created a snippet that you can copy and paste to your divi websites.
In the divi gallery module settings click the gray plus icon to add 12 images to the gallery.
Divi s gallery module means that you can create a ravishing gallery of pictures in a grid format with little effort.
And maybe crucial design aspect of a grid is spacing.
It is difficult to adequately build a grid with correct margins on the fly.
Hey this is jimi blevins.
This tutorial will quickly show you how to reduce the gutter width and remove the spacing between your columns in divi for wordpress.
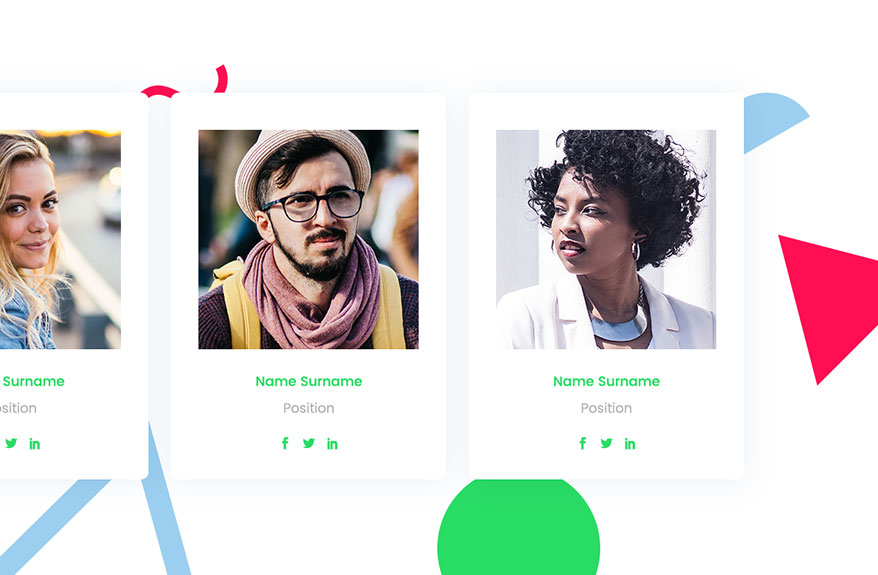
I have two divi rows each row contains 3 columns each column contains a blurb module item.
With divi you ll be able to alter the gutter width to manage the spacing between grid objects or pictures.
Titles and headers are an integral part of your post design and readability.
Add your module adjust the content as needed and then in the advanced tab give the module two classes of ds grid item and ds grid item1 separated by a space this is a grid item.
Prepare your photos and design elements.
Divi gallery module is easier to use.